Trong bối cảnh phát triển mạnh mẽ của thương mại điện tử, việc sở hữu một giao diện website ấn tượng và chuyên nghiệp là yếu tố không thể thiếu. Đối với những ai đang tìm kiếm một giải pháp toàn diện cho website của mình, Flatsome Theme đã trở thành lựa chọn hàng đầu nhờ vào tính năng vượt trội và sự linh hoạt trong thiết kế. Tuy nhiên, câu hỏi đặt ra là: Làm thế nào để tải Flatsome Theme một cách nhanh chóng, an toàn và hợp pháp? Bài viết dưới đây sẽ hướng dẫn chi tiết các bước để bạn có thể dễ dàng tải và cài đặt Flatsome Theme, đồng thời cung cấp những thông tin quan trọng giúp bạn tận dụng tối đa các tính năng của theme này.
Giới thiệu về theme Flatsome
Flatsome là một trong những theme WordPress được yêu thích nhất hiện nay, nổi tiếng bởi sự đa năng, dễ sử dụng và khả năng tùy biến cao. Với hơn 300.000 lượt bán, Flatsome theme được hàng triệu chủ doanh nghiệp và nhà phát triển web trên toàn thế giới tin tưởng lựa chọn.
Theme này được thiết kế với giao diện hiện đại, tối ưu hóa cho mọi thiết bị, phù hợp với xu hướng thiết kế web ngày nay. Ngoài ra, Flatsome cũng cung cấp giao diện trực quan, thân thiện với người dùng, cho phép ngay cả những người chưa có kinh nghiệm lập trình web cũng có thể sử dụng dễ dàng. Một điểm nổi bật khác của Flatsome là khả năng tùy biến cao, cho phép bạn thay đổi mọi yếu tố trên website, từ màu sắc, font chữ, bố cục cho đến các chức năng phức tạp hơn. Cuối cùng, Flatsome có một cộng đồng hỗ trợ đông đảo, sẵn sàng giúp bạn giải quyết mọi vấn đề phát sinh khi sử dụng theme.

Các tính năng nổi bật của Flatsome Theme
Flatsome sở hữu nhiều tính năng ưu việt, giúp bạn xây dựng website chuyên nghiệp, thu hút khách hàng và nâng cao hiệu quả kinh doanh.
Thiết kế responsive
Một trong những tính năng nổi bật nhất của Flatsome là khả năng responsive, đảm bảo website của bạn hiển thị tốt trên mọi thiết bị, từ máy tính bàn đến điện thoại di động và máy tính bảng. Điều này rất quan trọng trong thời đại ngày nay, khi hầu hết người dùng truy cập internet từ thiết bị di động.
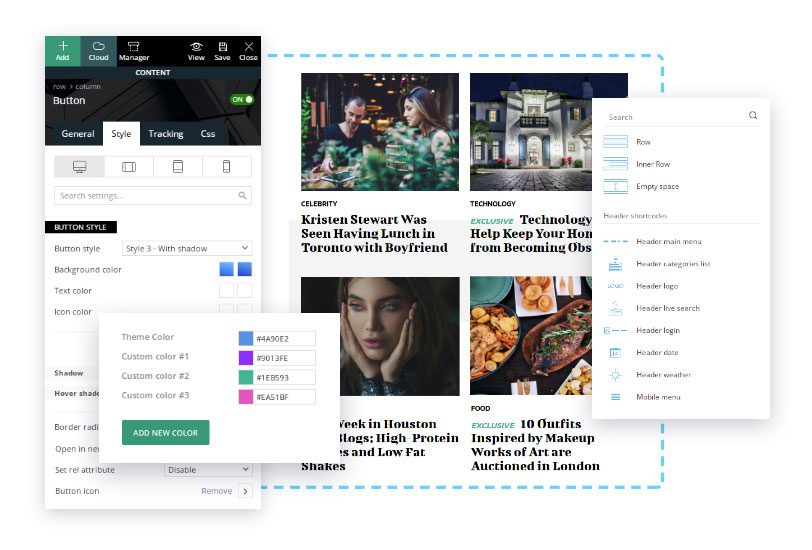
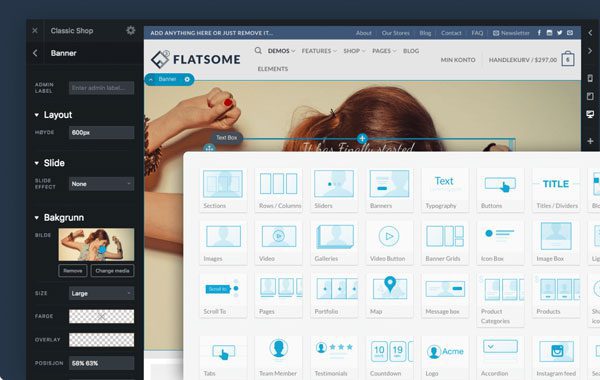
Trình tạo trang drag and drop
Flatsome cung cấp trình tạo trang drag and drop, cho phép bạn thiết kế và tùy chỉnh giao diện website một cách trực quan và dễ dàng. Bạn có thể kéo thả các khối nội dung, sắp xếp bố cục và thêm các phần tử như hình ảnh, văn bản, nút,… mà không cần biết code.
Khả năng tùy biến cao
Một tính năng đáng chú ý khác của Flatsome là khả năng tùy biến cao. Bạn có thể thay đổi mọi yếu tố trên website, từ màu sắc, font chữ, bố cục cho đến các chức năng phức tạp hơn như tạo danh mục sản phẩm, blog, trang giới thiệu,… Với hơn 800 tùy chọn, Flatsome cho phép bạn tạo ra một website hoàn toàn độc đáo và phù hợp với thương hiệu của mình.
Tích hợp WooCommerce
Flatsome được tích hợp sẵn với WooCommerce, plugin thương mại điện tử phổ biến nhất cho WordPress. Với sự kết hợp này, bạn có thể dễ dàng xây dựng và quản lý cửa hàng trực tuyến của mình, bao gồm danh mục sản phẩm, giỏ hàng, thanh toán và nhiều tính năng khác.
Hiệu suất tốt
Flatsome được đánh giá cao về hiệu suất, với thời gian tải trang nhanh chóng và tối ưu hóa cho công cụ tìm kiếm. Điều này rất quan trọng để tăng trải nghiệm người dùng và cải thiện thứ hạng trên các công cụ tìm kiếm như Google.
Hỗ trợ đa ngôn ngữ và đa tiền tệ
Nếu bạn có ý định xây dựng một website đa ngôn ngữ hoặc bán hàng với nhiều loại tiền tệ khác nhau, Flatsome là một lựa chọn tuyệt vời. Theme này hỗ trợ đa ngôn ngữ và đa tiền tệ, cho phép bạn dễ dàng mở rộng kinh doanh ra thị trường quốc tế.
Cộng đồng hỗ trợ lớn
Cuối cùng, Flatsome có một cộng đồng hỗ trợ đông đảo, với hàng nghìn thành viên sẵn sàng giúp bạn giải quyết mọi vấn đề phát sinh khi sử dụng theme. Bạn có thể tìm kiếm hỗ trợ trên diễn đàn, nhóm Facebook hoặc liên hệ trực tiếp với đội ngũ hỗ trợ của Flatsome.

Hướng dẫn cài đặt Flatsome Theme
Cài đặt Flatsome Theme trên website WordPress của bạn là một quá trình đơn giản và nhanh chóng. Dưới đây là các bước chi tiết:
Tải Flatsome Theme bản quyền mới nhất
Đầu tiên, bạn cần truy cập vào trang web bạn sẽ nhận được liên kết tải xuống file ZIP chứa Flatsome Theme.
Cài đặt Flatsome trên WordPress
- Đăng nhập vào trang quản trị WordPress của bạn.
- Truy cập vào Appearance > Themes.
- Bấm vào nút Add New ở trên đầu trang.
- Bấm vào Upload Theme.
- Chọn file ZIP của Flatsome Theme mà bạn đã tải xuống trước đó, sau đó bấm Install Now.
- Sau khi cài đặt xong, bấm vào Activate để kích hoạt Flatsome Theme.
Cài đặt Plugin bổ trợ
Để có thể sử dụng đầy đủ các tính năng của Flatsome, bạn cần cài đặt các plugin bổ trợ sau:
- WooCommerce (nếu bạn muốn xây dựng cửa hàng trực tuyến)
- Flatsome Plugin
- Redux Framework
- Flatsome Demo Importer
Bạn có thể cài đặt các plugin này từ giao diện quản trị WordPress (Plugins > Add New).
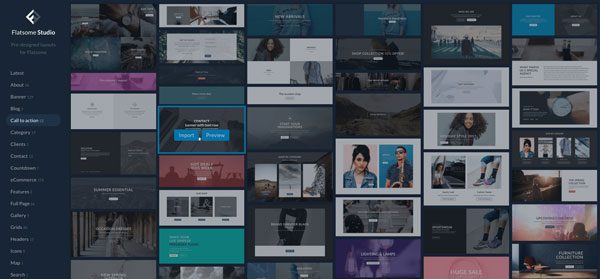
Cài đặt mẫu import demo Flatsome
Khi đã cài đặt Flatsome Theme thành công, bạn có thể tiếp tục bằng việc cài đặt một trong những mẫu website sẵn có từ Flatsome để nhanh chóng có được giao diện hoàn chỉnh. Dưới đây là hướng dẫn chi tiết:
- Đăng nhập vào trang quản trị WordPress của bạn.
- Truy cập vào Flatsome > Flatsome Studio.
- Chọn mẫu website mà bạn muốn sử dụng và bấm vào nút Import để bắt đầu quá trình cài đặt.
- Chờ đợi quá trình import hoàn tất, sau đó bạn sẽ có một trang web hoàn chỉnh với giao diện tương ứng.
Ngoài ra, bạn cũng có thể tùy chỉnh mẫu website này theo ý muốn của mình thông qua trình tạo trang drag and drop của Flatsome.

Cách tối ưu hóa SEO cho Flatsome Theme
Tối ưu hóa SEO (Search Engine Optimization) là một yếu tố quan trọng giúp website của bạn xuất hiện cao hơn trên các công cụ tìm kiếm như Google. Dưới đây là một số cách bạn có thể tối ưu hóa Flatsome Theme cho SEO:
Sử dụng plugin SEO
Cài đặt và cấu hình một plugin SEO như Yoast SEO hoặc Rank Math để tối ưu hóa các yếu tố SEO cơ bản như tiêu đề trang, mô tả, URL thân thiện, và sitemap.
Tối ưu hóa tốc độ tải trang
Đảm bảo website của bạn tải nhanh chóng bằng cách sử dụng hình ảnh nén, cache, và tối ưu hóa mã nguồn. Flatsome Theme đã được tối ưu cho hiệu suất, nhưng bạn vẫn cần kiểm tra và cải thiện tốc độ tải trang.
Tối ưu hóa nội dung
Viết nội dung chất lượng và đảm bảo từ khóa được sử dụng một cách tự nhiên trong bài viết. Hãy tối ưu hóa tiêu đề, mô tả và nội dung để thu hút người đọc và công cụ tìm kiếm.
Xác định cấu trúc liên kết
Xác định cấu trúc liên kết logic và dễ hiểu cho cả người dùng và công cụ tìm kiếm. Sử dụng menu chính, danh mục sản phẩm và bài viết để xây dựng cấu trúc liên kết tốt.
Hỗ trợ schema markup
Schema markup là một phần quan trọng của SEO hiện đại, giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của website. Flatsome hỗ trợ schema markup, giúp bạn dễ dàng thêm thông tin cấu trúc vào website mà không cần phải viết mã HTML phức tạp.
Kiểm tra và sửa lỗi
Thường xuyên kiểm tra và sửa lỗi trên website như liên kết hỏng, mã HTML không hợp lệ, và các vấn đề khác có thể ảnh hưởng đến SEO.
Tối ưu hóa SEO cho Flatsome Theme sẽ giúp website của bạn có cơ hội cao hơn để xuất hiện trên các kết quả tìm kiếm và thu hút người dùng đến từ công cụ tìm kiếm.

Mẹo để tăng tốc độ tải trang với Flatsome Theme
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và SEO của website. Dưới đây là một số mẹo để tăng tốc độ tải trang khi sử dụng Flatsome Theme:
Sử dụng hình ảnh nén
Trước khi tải lên hình ảnh lên website, hãy nén chúng bằng Smush để giảm dung lượng mà vẫn giữ được chất lượng hình ảnh. Điều này giúp giảm thời gian tải trang và cải thiện hiệu suất.
Sử dụng công cụ cache
Cài đặt plugin cache như WP Rocket hoặc W3 Total Cache để lưu trữ phiên bản cache của website và giảm thời gian tải trang cho người dùng quay lại.
Tối ưu hóa mã nguồn
Kiểm tra và loại bỏ mã không cần thiết, sử dụng CSS và JavaScript hiệu quả để giảm thời gian tải trang. Flatsome đã được tối ưu hóa cho hiệu suất, nhưng bạn vẫn cần kiểm tra và cải thiện mã nguồn khi cần.
Sử dụng CDN
Sử dụng dịch vụ CDN (Content Delivery Network) để phân phối tài nguyên trên nhiều máy chủ toàn cầu, giúp tăng tốc độ tải trang cho người dùng ở mọi nơi.
Kiểm tra và cải thiện hiệu suất
Sử dụng các công cụ như Google PageSpeed Insights hoặc GTmetrix để kiểm tra hiệu suất của website và thực hiện các cải thiện cần thiết.
Bằng việc áp dụng những mẹo trên, bạn có thể cải thiện tốc độ tải trang của website sử dụng Flatsome Theme và cung cấp trải nghiệm tốt hơn cho người dùng.
Tải Flatsome WordPress Theme Mới nhất
Câu hỏi thường gặp Flatsome Theme
Flatsome Theme có hỗ trợ tích hợp với các plugin quan trọng như SEO, cache, hay không?
- Flatsome Theme được tích hợp sẵn với các plugin quan trọng như WooCommerce, Flatsome Plugin, Redux Framework. Bạn cũng có thể cài đặt các plugin bổ sung như Yoast SEO, WP Rocket để tối ưu hóa website.
Làm thế nào để cập nhật phiên bản mới nhất của Flatsome Theme?
- Để cập nhật phiên bản mới nhất của Flatsome Theme, bạn có thể vào trang quản trị WordPress, truy cập vào Appearance > Themes, chọn Flatsome Theme và bấm nút cập nhật.
Flatsome Theme có hỗ trợ đa ngôn ngữ và đa tiền tệ không?
- Có, Flatsome Theme hỗ trợ đa ngôn ngữ và đa tiền tệ, giúp bạn mở rộng kinh doanh ra thị trường quốc tế một cách dễ dàng.
Làm thế nào để tìm hỗ trợ khi gặp vấn đề với Flatsome Theme?
- Bạn có thể tìm kiếm hỗ trợ trên diễn đàn chính thức của Flatsome, nhóm Facebook hoặc liên hệ trực tiếp với đội ngũ hỗ trợ của Flatsome để giải quyết mọi vấn đề phát sinh.
Kết luận
Flatsome Theme là một trong những theme phổ biến và được ưa chuộng nhất trên thị trường hiện nay, với nhiều tính năng nổi bật như responsive design, trình tạo trang drag and drop, khả năng tùy biến cao, hiệu suất tốt, tích hợp WooCommerce, và hỗ trợ đa ngôn ngữ. Việc tối ưu hóa, tùy chỉnh giao diện, tăng tốc độ tải trang, so sánh với các theme khác và giải đáp các câu hỏi thường gặp về Flatsome Theme sẽ giúp bạn hiểu rõ hơn về theme này và sử dụng hiệu quả hơn trong việc xây dựng website.
Flatsome Theme Changelog
--- 3.20.2 (19.09.25) ---
NEW: WooCommerce 10.2 compatibility.
FIXED: PHP Warning undefined variable $class in contact element.
FIXED: Turkish translation improved entities for escaping.
FIXED: WooCommerce layered dropdown filtering in off-canvas sidebar.
FIXED: Accordion toggle icon size in a widget.--- 3.19.4 (11.07.24) ---
NEW: WooCommerce 9.1 compatibility.
ENHANCEMENT: Prevented cart coupon form from being hidden with WC Stripe Payment Gateway plugin.
ENHANCEMENT: Various CSS improvements.
FIXED: Custom product single product hooks did not apply.
FIXED: Product zoom in RTL.
Note: The cart coupon class name is changed from checkout_coupon to ux-cart-coupon for plugin compatibility.--- 3.18.7 (18.04.24) ---
NEW: WooCommerce 8.8 compatibility.
NEW: Added new .l10n.php translation file format.
ENHANCEMENT: Improved mini cart drawer rendering performance.
FIXED: Element pagination with offset value produced incorrect results.
FIXED: Free shipping bar did not consider "Apply minimum order rule before coupon discount" option and always applied minimum order rule before coupon logic.
UPDATED: Language files.